Silverlight是我最近打算花多一點時間學習的項目,雖然之前就已經一直有在注意它的事情,也寫過一點點的程式,不過在這段時間我打算多花一些時間在練習Silverlight的開發。
決定要用Silverlight也不能單純就只是想想,在我買的Silverlight的書籍中似乎還沒有看到運用Silverlight和Facebook的SDK來開發的範例,所以我決定試著在Silverlight中運用Facebook相關的API來仿照最近才剛推出的新版MSN(Windows Live Essentials 2010)的Facebook Chat功能。
工欲善其事,必先利其器,但是我相信開發的事前準備工作在一般的書籍上或網路上就有,也許您也早已經安裝好相關的環境,所以我就直接從Facebook的應用程式申請開始吧!
1.登入Facebook的帳號,連到http://www.facebook.com/developers/
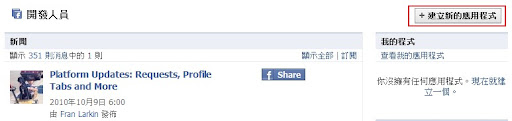
2.建立新的應用程式。
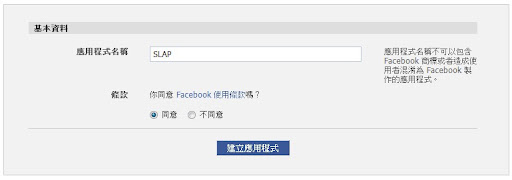
3.輸入應用程式名稱。

4.輸入驗證碼。

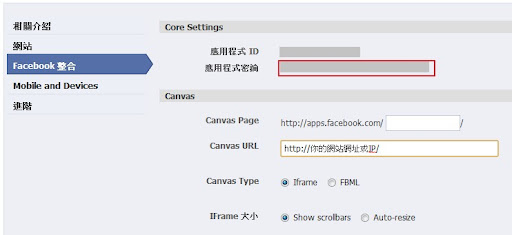
5.點選左邊「Facebook整合」,設定「Canvas URL」並記下「應用程式密鑰」。

6.下載Facebook Developer Toolkit。(
7.在Silverlight專案中引用「Facebook.Silverlight.dll」。
8.放置一個Button,命名為LoginButton。
9.修改MainPage.xaml.vb(或.cs)的程式碼。
Dim WithEvents fbSession As Facebook.Session.FacebookSession
Const ApplicationKey As String = "應用程式密鑰"
Public Sub New()
InitializeComponent()
fbSession = New BrowserSession(ApplicationKey)
End Sub
Private Sub fbSession_LoginCompleted(ByVal sender As Object, ByVal e As System.ComponentModel.AsyncCompletedEventArgs) Handles fbSession.LoginCompleted
MessageBox.Show(fbSession.UserId & "已經登入")
End Sub
Private Sub LoginButton_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles LoginButton.Click
fbSession.Login()
End Sub
10.在網站中加入fblogin.js,內容如下:
// Verify this variable matches the Silverlight plugin ID
var silverlightPluginId = 'Silverlight1';
function facebook_init(appid) {
FB.init(appid, "/xd_receiver.htm");
}
function isUserConnected() {
FB.ensureInit(function() {
FB.Connect.get_status().waitUntilReady(function(status) {
var plugin = document.getElementById(silverlightPluginId);
});
});
}
function facebook_login() {
FB.ensureInit(function() {
FB.Connect.requireSession(facebook_getSession, true);
});
}
function facebook_logout() {
FB.Connect.logout(facebook_onlogout);
}
function facebook_getSession() {
FB.Facebook.get_sessionState().waitUntilReady(function() {
var session = FB.Facebook.apiClient.get_session();
var plugin = document.getElementById(silverlightPluginId);
plugin.Content.FacebookLoginControl.LoggedIn(session.session_key, session.secret, session.expires, session.uid);
});
}
function facebook_onlogout() {
var plugin = document.getElementById(silverlightPluginId);
plugin.Content.FacebookLoginControl.LoggedOut();
}
function facebook_onpermission(accepted) {
var plugin = document.getElementById(silverlightPluginId);
plugin.Content.FacebookLoginControl.PermissionCallback(accepted);
}
function facebook_prompt_permission(permission) {
FB.ensureInit(function() {
FB.Connect.showPermissionDialog(permission, facebook_onpermission);
});
}
11.在網站中加入xd_receiver.htm,內容如下:
<html >
<script src=http://static.ak.connect.facebook.com/js/api_lib/v0.4/XdCommReceiver.js
type="text/javascript">
</script>
12.在Silverlight的網頁Head中加入兩個JavaScript的引用:
<script
src="http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php"
type="text/javascript">
</script>
<script type="text/javascript" src="fblogin.js"></script>
<!-- Other header info -->
注意事項:
1.因為現在幾乎都是用Silverlight3或4,所以在放置Silverlight的網頁已經不是透過以往的Server Control來設定xap的引用,而是改用div包住object標籤來達成,所以請在object標籤加上ID="Silverlight1",這裡ID的值要對應fblogin.js裡面的var silverlightPluginId。
2.在Facebook應用程式設定中的「Canvas URL」部份,最後應該以斜線「/」結尾或是包含問號「?」,例如:
http://www.abc.com.tw/
或
http://www.abc.com.tw/Default.aspx?fb=test
